
Sådan opretter du 3D-knapper vha. Adobe Photoshop
Reklame
Der er mange fantastiske ting, du kan oprette i Adobe Photoshop, der er nyttige online, lige fra enkle billedrammer til komplekse brugergrænseflader. En af de mest nyttige ting, du kan oprette i Photoshop, er 3D-knapper, som kommer godt med, hvis du kører en blog eller et websted med en brugerdefineret grænseflade.
Download vores GRATIS "Adobe Photoshop-tastaturgenveje" snyderark i dag for at opdage enhver Photoshop-tastaturkommando, du absolut skal vide!I denne artikel viser vi dig, hvordan du opretter 3D-knapper ved hjælp af Photoshop sammen med visuelle "op" og "ned" tilstande, så du kan animere dem. (Vi dækker ikke selve animationen i denne artikel.)
Trin 1: Forbered dit dokument

Mens 3D-knapper oftest dukker op på websteder, er det vigtigt at bemærke, at der er andre applikationer til dem, såsom animerede GIF'er, mock-up produktdisplay og mobilspil. Afhængigt af hvad du opretter denne knap til, kan dit endelige filformat og dets dimensioner variere.
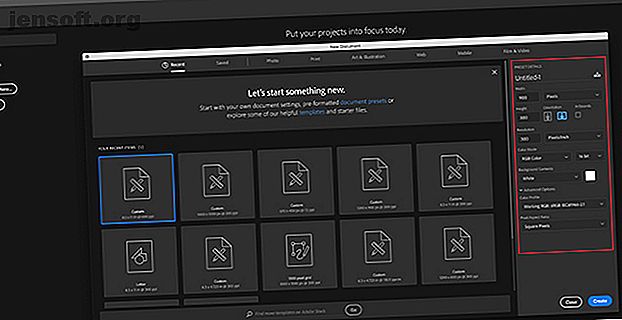
Hvis du vil oprette en 3D-knap i Photoshop, skal du oprette et brugerdefineret dokument til det. For at gøre dette skal du åbne Photoshop og klikke på Opret nyt> Brugerdefineret . Begynd at indtaste dine værdier.
Hvis du vil oprette en 3D-knap, skal du have et vandret dokument. Til vores brugte vi:
- 900 x 300 pixels høj
- 300 pixels / tommer
- RGB-farvetilstand
Selvom disse specifikationer bestemt ikke er en hård og hurtig regel, vil dette sikre, at du har mere end nok plads til at arbejde med, og muligheden for at skalere din knapstørrelse op og ned efter behov.
Trin 2: Opsæt dit rektangel til din 3D-knap

Når du har konfigureret specifikationerne for din fil, bringes du ind i dit arbejdsområde. Du har et vandret hvidt lærred i et enkelt lag, og det er her du begynder at bygge din knap.
For at opbygge din 3D-knap skal du klikke på det afrundede rektangelværktøj i venstre side af din skærm, set her i rødt. Du kan også bruge genvejen U til at få adgang til den.

Klik en gang på dit hvide lag: dette åbner automatisk din Create Rounded Rectangle- boks. Du bruger denne boks til at specificere dimensionerne på dit rektangel.
For vores knap gik vi med:
- 300 pixels brede
- 75 pixels høj
Vi sørgede også for, at hjørnerne blev afrundet med 10 pixels. Ikke for højt og heller ikke for lavt. Så tryk vi på OK .
Bemærk: Knapperne varierer efter størrelse og form, så du skal ikke føle, at du skal bruge disse nøjagtige dimensioner. Hvis du desuden leder efter mere information om genveje, her er nogle af de mest nyttige Photoshop-tastaturkommandoer.

Når du trykker på OK, opretter Photoshop et afrundet rektangel med disse dimensioner inde i dit lag. Du kan ændre udfyldnings- og stregfarver ved at bruge rullemenuerne i øverste venstre hjørne af din skærm.
Med henblik på denne tutorial - og for at illustrere, hvordan en “op” - og ”ned” -knap kan se ud - vil vi gøre vores ”ned” -knap rød.
Trin 3: Lav din knap 3D

Når du har oprettet din grundlæggende knap og valgt dens farve, ønsker du at justere den i dialogboksen Lagstil. Dette er for at få det til at se mere 3D ud.
For at få adgang til din dialogboks Layer Style, kan du gå Lag> Layer Style fra topmenuen. Du kan også dobbeltklikke på det lag, der indeholder din knap, for automatisk at få det op. Denne måde er meget hurtigere, og vi foretrækker det personligt.
Når din Layer Style-boks er oppe, skal du gå til indstillingen Bevel & prægning . Tænde den.
Dette er en hurtig og nem måde at give kanterne på din knap et mere hævet "3D" look på. Til denne tutorial er dette de indstillinger, vi brugte:
Struktur
- Stil: Indvendig kant
- Teknik: Mejsel Blød
- Dybde: 605
- Retning: Op
- Størrelse: 5
- Blødgør: 1
Skygge
- Vinkel: 90
- Højde: 37
- Fremhæv tilstand: Color Dodge, 55% opacitet
- Skyggetilstand: Flere, 25% opacitet
Tricket er at gøre indstillingerne høje nok til at du kan se en forskel, men ikke så stærk, at det er overvældende.

Efter at vi var færdige med Bevel & Emboss, gik vi til Contour og tændte det også. Kontur gør definitionen af Bevel & Emboss lidt stærkere, og til denne tutorial valgte vi indstillingen Cone - Inverted .

Tænd derefter Gradientoverlay . Det er det, der giver en knap, der har et afrundet, let “blankt” look. Indstillingerne er som følger:
- Blendtilstand: Overlay
- Uklarhed: 90
- Stil: Lineær
- Vinkel: 90
- Skala: 100

Til sidst tændte vi Drop Shadow for at få knappen til at se lidt “hævet ud” fra den hvide baggrund af et websted eller blog. Igen, her er indstillingerne:
Struktur
- Blendtilstand: Flere
- Uklarhed: 35
- Vinkel: 90
- Afstand: 2
- Spredning: 6
- Størrelse: 8
Kvalitet
- Kontur: Lineær
- Støj: 0
- Lag slår dropskygge ud: Til
Nu er det tid til at gemme disse specifikationer som en lagstil.
Trin 4: Gem som en lagstil

Når du er færdig med indstillingerne for din knap, begynder den at se 3D ud. Da chancerne er store for, at du opretter mere end en 3D-knap, er vi nødt til at finde en hurtig og nem måde at gøre dette på.
Sådan gør du.
Før du klikker på OK i dialogboksen Layer Style, skal du klikke på New Style . Når du gør det, gemmer Photoshop denne lagstil, du har oprettet til din knap.
Hvis du bruger Photoshop CC, gemmes denne nye stil i dit biblioteksektion, som du kan se ovenfor. Det er meget hurtigt og nemt at få adgang til.
Trin 5: Sådan bruges en gemt lagstil

Nu, hvor du har designet din knap, og du har gemt den som en lagstil, lad os se den i handling til din "op" -tilstand. Intet løgn, dette vil reducere din arbejdstid til det halve.
Lad os først oprette en anden knap direkte over det røde knaplag som sådan. Lad os gøre det grønt til vægt.

Næste - i stedet for at dobbeltklikke på selve laget for at få vist dialogboksen Lagstilarter - dobbeltklik på lagstilen i panelet Biblioteker .
Når du gør det, anvender Photoshop automatisk din gemte stil på dit nye knaplag, samtidig med at det opretholder sin nye farve og form. Du har nu to knapper - en i op-tilstand og en i en-ned - og det er så simpelt at gøre. Jeg elsker denne genvej.
Trin 6: Føj tekst til din knap

Dernæst tilføjer vi tekst til knappen.
For at tilføje tekst skal du oprette et nyt lag over dine to knaplag. Klik på værktøjet Type for at begynde at skrive.
Til denne tutorial vil vi skrive ordet "abonnere", fordi det er noget, du ofte ser på websteder og sociale medieplatforme.
Vi bruger også en san serif websikker font. Det endelige valg, hvilken du bruger til din egen knap, er op til dig. Montserrat, Proxima Nova, Arial og Verdana er alle vidt anvendte alternativer og sikre på nettet.

Når dette er gjort, er der dog stadig et par mere subtile ændringer, som du skal foretage for at få denne tekst til "pop."
Dobbeltklik først på det lag, der indeholder din tekst, så du kan få den op i dialogboksen Lagstil.
Klik derefter på Indre skygge for at tilføje lidt af en depression (eller forsænket område) til din tekst. Dette får det til at se ud som bogstaverne er indgraveret i knappen. De nøjagtige indstillinger, som vi brugte til denne tutorial, er nedenfor.
Struktur
- Blendtilstand: Multiplicer
- Uklarhed: 35
- Vinkel: 90
- Afstand: 2
- Choke: 4
- Størrelse: 1
Kvalitet
- Kontur: Lineær
- Støj: 0

Derefter skal du anvende en gradientoverlay på disse bogstaver, så de lettere kan blandes ind i knappen uden at vises flade. Igen er indstillingerne for vores:
- Blendtilstand: Farveforbrænding
- Uklarhed: 90
- Stil: Lineær
- Vinkel: 90
- Skala: 100
Trin 7: Færdiggørelse

Når du har oprettet denne tekststil - især hvis du vil bruge den igen - skal du gå til Ny stil og gemme den, før du klikker på OK .
Med det indpakket kan du hurtigt skifte frem og tilbage på synligheden mellem dine to knappelag for at se, hvordan "op" og "ned" -tilstandene ser ud.

Temmelig sej, ikke? For at gemme din fil skal du gå Filer> Gem som og gemme den som det rigtige filformat til hvilket projekt du måtte arbejde på.
Tilpas din blog med 3D-knapper og widgets
Nu hvor du ved, hvordan du opretter 3D-knapper i Photoshop, kan du blive kreativ med det, designe dine egne 3D-knapper, der passer til dine behov. Og med disse færdigheder i dit arsenal kan du fremstille et produkt, der ikke kun er professionelt, men også personligt udseende.
Vil du vide om andre ting, du kan gøre med dette program? Sådan fjernes en baggrund i Photoshop Sådan fjernes en baggrund i Photoshop Sådan fjernes en baggrund i Photoshop Sådan fjernes en baggrund i Adobe Photoshop i klare trin-for-trin-instruktioner, som enhver kan følge. Læs mere .
Udforsk mere om: Adobe Photoshop, Tips til billedredigering, Photoshop-tutorial.

