
Hvad er progressive webapps, og hvordan installerer jeg en?
Reklame
Apps dominerer din telefon. I lang tid har apps ikke haft indflydelse på dit skrivebord eller din browser på samme måde. Det har ændret sig i de senere år. Progressive Web Apps (PWA'er) vokser i statur og ændrer vores interaktion med alle slags websteder.
Men hvad er egentlig en Progressiv Webapp? Hvad gør en PWA, som et websted ikke gør? Her er hvad du har brug for at vide om Progressive Web Apps.
Hvad er en progressiv webapp?
Progressive Web Apps er webapplikationer, der tilbyder et almindeligt sted til brugere, men vises som en indbygget mobilapp. PWA'er forsøger at bringe brugbarheden af en indbygget mobilapp til det moderne browserfunktionssæt, idet de drager fuld fordel af fremskridt inden for begge udviklingsområder.
Hvad definerer en PWA, da?
- Universal : en PWA skal fungere problemfrit (godt, næsten) for enhver bruger, uanset deres browser.
- Responsiv : PWA'er skal arbejde med enhver enhed, f.eks. Din bærbare computer, tablet, smartphone osv.
- Design : Designet skal efterligne native mobile apps, hvilket betyder strømlinede, let at finde menuer med enkel interaktivitet til avancerede funktioner.
- Sikker : PWA'er skal bruge HTTPS for at holde brugerdataene sikre.
- Opdagelig : brugere kan finde PWA'er, og de kan let identificeres som en applikation (snarere end et "site").
- Engagement: en PWA skal have adgang til native engagementfunktioner som push-meddelelser.
- Opdateringer: PWA'er forbliver opdaterede og serverer de nyeste versioner af en tjeneste eller et websted.
- Installation: gør det muligt for brugere let at "installere" PWA på deres hjemmeskærm uden brug af en app-butik.
- Deling: PWA'er kræver kun en enkelt URL til at dele, uden nogen installation.
Som du kan se, sigter PWA'erne at give brugerne en komplet webstedsoplevelse med de strømlinede funktioner og interface-design af en indbygget app.
Hvordan fungerer en progressiv webapp?
Nøglen til Progressive Web Apps er browsertjenestearbejdere.
En servicemedarbejder er et script, der kører i baggrunden på din browser, "adskilt fra en webside, åbner døren til funktioner, der ikke har brug for en webside eller brugerinteraktion." Du bruger muligvis servicemedarbejdere som push-meddelelser og baggrund synkronisering Sådan deaktiveres irriterende underretninger på Chrome, Firefox, Safari og mere Sådan deaktiveres irriterende meddelelser på Chrome, Firefox, Safari og mere. Her kan du deaktivere irriterende browserunderretninger i Chrome, Safari, Opera, Firefox og Microsoft Edge. Læs mere i øjeblikket, men den øjeblikkelige PWA-fremtid giver disse scripts større magt.
Som sådan danner servicemedarbejdere grundlaget for PWA-standarden ved hjælp af webcachen til næsten øjeblikkelige resultater.
Før servicemedarbejdere var go-to browser cache script Application Cache (eller App Cache). App-cache-funktioner i en lang række offline-første tjenester, men var noget tilbøjelige til at være fejl. Desuden har App Cache flere velkendte begrænsninger, som A List Apart forklarer.
Men det største problem for udviklere er manglen på direkte interaktion med nøjagtigt hvordan AppCache fungerer, hvilket forhindrer udviklere nøjagtigt at løse problemer, når de opstår. Til gengæld var websteder og tjenester med fuld offline-funktionalitet et risikabelt valg.
Servicemedarbejdere varer dog kun så længe som deres handling er påkrævet. I en PWA, når du klikker på noget eller bruger en funktion, springer en servicemedarbejder til handling. Servicemedarbejderen (husk, det er et script) behandler begivenheden og beslutter, om offline-cachen kan fuldføre anmodningen. Ideen er, at der er flere offline cacher, som PWA kan vælge imellem, hvilket giver en meget bredere vifte af offline funktionalitet.
Derudover er cachen ikke kun til offlinehastighed. For eksempel går du til en PWA, men din forbindelse er ekstremt ujævn. Servicemedarbejderen serverer en tidligere cache, der fungerer fuldt ud, uden at afbryde din oplevelse.
Progressiv webapp-browsersupport
Der er to krav til brug af en progressiv webapp: en kompatibel browser og en PWA-aktiveret service.
Lad os først se på browsere. Du har to muligheder for at kontrollere PWA-browsersupport. Den første er Jake Archibald's Er Service Worker Ready? der let viser PWA-klar status for de store browsere plus Samsung internet.
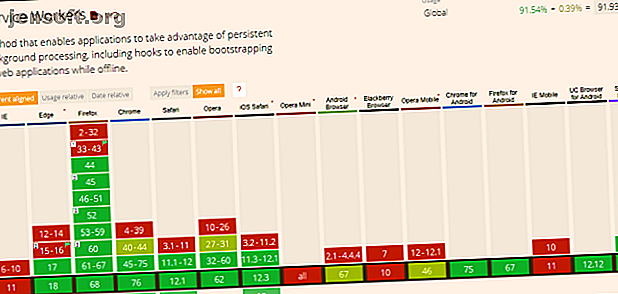
For en mere detaljeret oversigt over PWA-browsersupport, skal du tjekke Can I Use, et websted, der er specialiseret i at liste implementeringen af forskellige web- og browserteknologi efter browserversion. Hvis du for eksempel indtaster "servicemedarbejdere" i søgefeltet, finder du en tabel, der viser det versionnummer, som hver browser implementerede PWA-servicemedarbejdere med.

Tabellen Can I Use Service Workers bekræfter, at de største browsere alle understøtter PWA'er. Det illustrerer også PWA-understøttelser til flere alternative desktop-browsere og mobile browsere.
Nedbryd det lidt mere:
- Desktop browser (fuld support): Chrome, Firefox, Opera, Edge, Safari
- Desktopbrowser (delvis support / forældet version): QQ-browser, Baidu-browser
- Mobil browser (Fuld support): Chrome, Firefox, Safari, UC Browser, Samsung internet, Mint Browser, Wechat
- Mobilbrowser (delvis support / forældet version): QQ-browser, Android-browser, Opera Mobile
Så de største browsere understøtter alle PWA'er. Microsoft Edge og Safari er de seneste tilføjelser til den fulde supportliste. Omvendt bruger både QQ Browser og Baidu Browser nu forældede versioner og er som sådan faldet ind i det andet niveau.
Sådan finder du og installerer en progressiv webapp
Nu hvor du ved, hvilken browser du skal bruge, kan du tænke på at søge efter og installere en PWA. I dette eksempel bruger jeg en Samsung Galaxy S8 med Google Chrome.
Progressive webapps er overalt. Mange virksomheder har tilpasset deres websteder og tjenester til at tilbyde en Progressive Web App-version. I mange tilfælde vil du først støde på en PWA, når du går til hjemmesiden eller det mobile servicesite, der udløser dialogboksen Tilføj til startskærm .
Se videoen nedenfor for at se, hvad der sker, når du besøger Twitter-mobilwebstedet.

Naturligvis er det ikke nyttigt at besøge utallige steder og håbe på at se startskærmens trigger. Det er faktisk tidskrævende. Heldigvis behøver du ikke gøre det, da der er et par sider dedikeret til katalogisering af PWA'er.
Forsøg først outweb. Det viser en temmelig anstændig række PWA'er, hvor der ofte vises nye indstillinger. Prøv derefter pwa.rocks. Det har et mindre valg, men nogle nyttige PWA'er, som du vil tilføje til din enhed.
I januar 2019 blev Chrome 72 til Android sendt med Trusted Web Activity (TWA). TWA tillader, at Chrome-faner åbnes i en enkeltstående tilstand. Dette tillader på sin side, at PWA'er kan findes i Google Play-appshop. De første par PWA'er, der blev vist på Google Play, var Twitter Lite, Instagram Lite og Google Maps Go, med mere indstilling til at vises over tid.


Vil progressive webapps erstatte indbyggede apps?
Progressive Web Apps er et fremragende hybridtrin mellem din browser og en indbygget mobilapp. Vil PWA'er erstatte native apps fuldstændigt? Det er et hårdt nej fra mig. PWA'er er gode som et letvægts tilbud, men i betragtning af at de i øjeblikket overvejende fokuserer på at replikere eksisterende websteder og tjenester, erstatter de ikke native apps.
I det mindste ikke for tiden.
PWA'er fungerer dog. De tilgængelige data på PWA Stats sikkerhedskopierer også dette. Her er et par interessante tal, der illustrerer, hvordan PWA'er ændrer vores interaktion med ofte anvendte websteder:
- Trivago oplevede en stigning i engagementet på 150 procent for brugere, der tilføjede deres PWA til en startskærm.
- Forbes 'PWA-"hjemmeside indlæses fuldstændigt på kun 0, 8 sekunder, " mens visninger pr. Besøg er op 10 procent. Forbes 'PWA så også brugersessionlængder dobbelt.
- Twitter Lite oplevede en 65 procents stigning i sider pr. Session med en massiv 75 procent stigning i tweets. Det er også interaktivt "på mindre end 5 sekunder over 3G."
- Alibaba oplevede en stigning på 76 procent i mobilkonverteringer.
PWA'er er endnu ikke mainstream. Men med den enorme række fordele, de giver, såsom at spare plads på din enhed Spar på lagerplads med disse 7 Lite Android-apps Spar på lagerplads med disse 7 Lite Android-apps Hvis du har en ældre enhed eller bare en billig Android-telefon, disse apps vil være meget bedre for dig end deres almindelige kolleger. Læs mere, du vil høre mere om dem i fremtiden.
Udforsk mere om: Android Apps, Progressive Web Apps, Web.

