
Lær hvordan du skriver dine egne Android-apps med React Native
Reklame
React Native giver dig mulighed for at opbygge native mobile apps ved hjælp af JavaScript og React, brugergrænsefladebiblioteket, der er bygget af Facebook. Det gør det nemt at skrive kode til både Android- og iOS-enheder uden at skulle beherske både Java (Android) og C ++ / Objekt C (iOS).

Her er alt hvad du har brug for at vide for at komme i gang med React Native.
Reager indfødte forudsætninger
Hvis du allerede er bekendt med React, er der ikke meget, du har brug for for at komme i gang med React Native. Du har brug for en internetforbindelse, og du skal være i stand til at oprette forbindelse til din computer via netværket. Du kan også ønske at læse vores guider på Linux-kommandolinjegrundlaget En hurtig guide til at komme i gang med Linux-kommandolinjen En hurtig guide til at komme i gang med Linux-kommandolinjen Du kan gøre masser af fantastiske ting med kommandoer i Linux, og det er virkelig ikke svært at lære. Læs mere, eller begynderens Windows-kommandolinje En begynderguide til Windows-kommandolinjen En begyndervejledning til Windows-kommandolinjen Kommandolinjen giver dig mulighed for at kommunikere direkte med din computer og instruere den til at udføre forskellige opgaver. Læs mere .
Installation af React Native
At få React Native installeret kan ikke være enklere, men du skal først installere Node.js.
Vi har drøftet, hvad der er Node.js Hvad er Node.JS, og hvorfor skal jeg pleje? [Webudvikling] Hvad er Node.JS, og hvorfor skal jeg pleje? [Webudvikling] JavaScript er et bare et programmeringssprog på klientsiden, der kører i browseren, ikke? Ikke mere. Node.js er en måde at køre JavaScript på serveren på; men det er så meget mere også. Hvis ... Læs mere tilbage i 2013, men kort sagt, giver det dig mulighed for at skrive "rigtige" desktop- og serverapplikationer ved hjælp af JavaScript.
Gå til Node.js download-side, og vælg Windows- eller macOS-installationsprogrammet. Linux-versioner er også tilgængelige, men du bliver nødt til at gøre lidt mere arbejde for at få dem installeret.

Når det er downloadet, skal du køre installationsprogrammet, acceptere licensaftalen og installere. Ikke kun får du Node.js, men du får også npm, som er en JavaScript-pakkehåndtering. Med dette kan du installere andre pakker - som React Native!
Den nemmeste måde at begynde at bruge React Native er med kommandolinjeprogrammet create-react-native-app . Åbn en ny terminal eller konsol, og brug npm til at installere den:
npm install -g create-react-native-app 
Hvis du støder på et problem med installation af create-react-native-app, skal du muligvis løse npm-tilladelser.
Når det er installeret, er du klar til at begynde at oprette din app.
Oprettelse af en app på den nemme måde
Nu, hvor du har installeret create-react-native-app, kan du oprette din første app. Opret en ny mappe, der skal gemme dit projekt, og naviger til det på kommandolinjen.
Brug værktøjet Create-react-native-app til at oprette din app. Denne kommando opretter en app kaldet FirstAndroidApp :
create-react-native-app FirstAndroidApp 
React Native har oprettet en ny mappe til dig, baseret på navnet på dit projekt (FirstAndroidApp). Naviger ind i denne mappe, og kør derefter:
npm start 
Dette starter din udviklingsserver.
Du vil se masser af muligheder for at genstarte serveren sammen med en QR-kode og server-IP-adresse. Du er klar til at køre på din telefon nu.

Kør din app på din enhed
For at teste din app på din Android-enhed skal du installere en app kaldet Expo. Dette vil oprette forbindelse til din computer og indlæse din app. Eventuelle ændringer, du foretager, genindlæser appen. Det fungerer meget godt og er en fremragende måde at udvikle din app på.
Når du har installeret Expo, skal du sikre dig, at din telefon er på det samme netværk som din computer. Det fungerer ikke på et andet netværk eller bag en firewall.

Åbn Expo-appen, og vælg Scan QR-kode . Ret din telefons kamera mod QR-koden i din kommandolinje, og efter nogle få sekunder vises din app på din telefon. Tilbage på din kommandolinje, vil du se flere nye status. Disse fortæller dig, at appen er færdig med at bygge, og at den kører på din enhed.
Lad os begynde at skrive noget kode!
Hej Verden!
Inde i din FirstAndroidApp- mappe har React Native oprettet serverfiler. Der er en mappe med node_moduler, der gemmer node-pakker, du kan installere for at supplere din app. Åbn App.js i din foretrukne teksteditor.
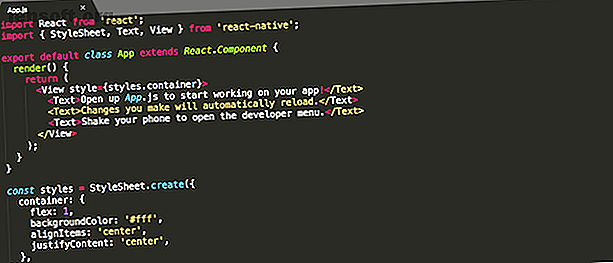
Denne fil indeholder 24 kodelinjer. Der er flere importer, en klasse kaldet App og et typografiark :
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; export default class App extends React.Component { render() { return ( Open up App.js to start working on your app! Changes you make will automatically reload. Shake your phone to open the developer menu. ); } } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center', }, }); Dette kan se kompliceret ud, men når du først er fortrolig med syntaksen React Native, er det let. Meget af syntaks ligner HTML og CSS.

Lad os tage et dybere kig på koden. Denne import sikrer, at din app har adgang til de nødvendige React-Native-komponenter, den har brug for:
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; De krøllede seler ( {StyleSheet, Text, View} ) specificerer flere filer, der skal importeres.
Du skal have klassen App . Indvendigt returnerer den kode, som din telefon viser. Denne markering ligner HTML, men består af brugerdefinerede React Native tags.
Vis- tagget er et sted at opbevare andre containere. Attributten style = {styles.container} konfigurerer denne visning til at bruge stilarket i bunden af filen.
Inde i tagget Vis er flere tekstmærker. Du skal placere tekst i tekstmærker. React Native fungerer ikke uden at gøre det.
Nederst er stilobjektet, defineret som en konstant. Dette ligner meget CSS, kun det har mere et objektorienteret look. Du skal dog bruge React Native-specifik syntaks.
Lad os ændre denne kode. Lad os ændre farverne sammen med teksten.
Inde i CSS skal du ændre baggrundfarve til grøn (eller en hvilken som helst farve, du kan lide):
backgroundColor: '#4caf50', Bemærk, hvordan hex-koden skal være inden for enkeltnoteringer. Lad os forbedre den tekst. Opret en ny stil kaldet tekst . Tilføj egenskaberne farve, fontstørrelse og fontWeight :
text: { color: '#fff', fontSize: 34, fontWeight: 'bold' } Tilføj dette under dit containerelement, adskilt af et komma:
const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#4caf50', alignItems: 'center', justifyContent: 'center', }, text: { color: '#fff', fontSize: 34, fontWeight: 'bold', } }); Endelig skal du ændre din tekst i app- klassen:
Hello, World! Ved at indstille stilattributten fortæller du React Native at style din tekst i henhold til de typografier, der er defineret tidligere i tekstformen .

Play Store Here We Come!
Mens vi kun dækkede de grundlæggende elementer, har du nu et solidt fundament, hvorpå du kan bygge dine fantastiske apps. Stop dog ikke der, se på React Native Docs for omfattende information om alle React Native-funktioner.
Glem ikke at læse vores guide til de bedste React tutorials 7 Bedste gratis tutorials til at lære at reagere og fremstille web-apps 7 Bedste gratis tutorials til at lære at reagere og oprette web-apps Gratis kurser er sjældent så omfattende og nyttige - men vi har fundet flere React-kurser, der er fremragende og får dig i gang på højre fod. Læs mere for nogle baggrundsoplysninger, og hvis du skal bygge spil, hvorfor ikke tage et kig på, hvordan man skriver et mobilspil med Buildbox Sådan opretter du et videospil i en uge Brug af Buildbox Sådan opretter du et videospil i en uge Brug af Buildbox Der er et program, der gør spiludvikling utroligt let for selv dem med absolut ingen erfaring med at designe videospil. Det kaldes Buildbox. Her er hvorfor du bør prøve det. Læs mere ?
Udforsk mere om: JavaScript, React.

