
Sådan bruges det tilpassede formværktøj i Adobe Photoshop
Reklame
Nogle gange - når du ser et cool design, der blev oprettet i Photoshop - kan du måske spekulere på, hvilket værktøj der blev brugt til at gøre det. Du vil uvægerligt opdage, at designet blev oprettet med Photoshop's Custom Shape Tool.
Download vores GRATIS "Adobe Photoshop-tastaturgenveje" snyderark i dag for at opdage enhver Photoshop-tastaturkommando, du absolut skal vide!Tilpassede figurer, synes du? De eneste formdesign, som du har set, ligner stock art. Men dette robuste værktøj kan tilbyde så meget mere, og dets alsidighed er ofte underudnyttet. Så her er en begyndervejledning til brug af Custom Shape Tool i Adobe Photoshop.
Trin 1: Konfigurer din Photoshop-fil

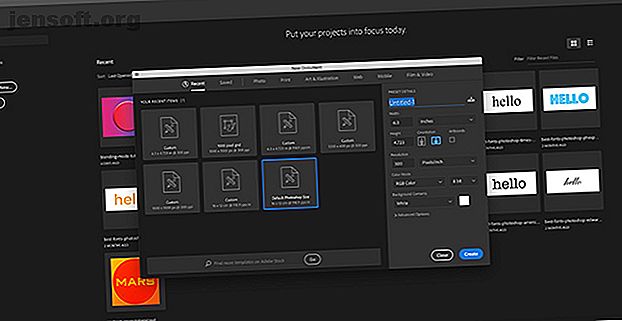
Den første ting, du vil gøre, er at konfigurere dit dokument i Photoshop. Til denne tutorials formål skal du blot åbne programmet og vælge Standard Photoshop-størrelse .

Derefter vil du slippe nogle grundlæggende farver på din baggrund, så du kan se, hvordan din form interagerer med den (mere om det senere).
Til dette billede har vi besluttet at tilføje en simpel orange gradient. Derefter gjorde jeg denne gradient mørkere ved at anvende en lagstil.
Hvis du ikke ved, hvordan man opretter en gradient, kan du se vores tutorial, der indeholder detaljerede oplysninger om, hvordan man opretter en brugerdefineret gradient i Photoshop Sådan opretter du en brugerdefineret gradient ved hjælp af Photoshop CC Sådan opretter du en brugerdefineret gradient ved hjælp af Photoshop CC. I denne artikel skal vi leder dig gennem, hvordan du opretter en brugerdefineret gradient ved hjælp af Photoshop CC i fire enkle trin. Læs mere .
Trin 2: Forstå dit brugerdefinerede formværktøj

Derefter ønsker du at gå til dit tilpassede formværktøj . Dit tilpassede formværktøj kan findes i den venstre værktøjslinje.
Du genkender brugerdefineret formværktøj ved det lille sprøjtemønster på dets ikon, næsten som en pyt. Klik på dette ikon for at sikre dig, at dit brugerdefinerede formværktøj er aktivt.

Når dit brugerdefinerede formværktøj er aktivt, vil du se værktøjslinjen øverst på dit arbejdsområde ændre sig, så det passer til dets parametre.
Den vigtigste del af Custom Shape Tool er at vælge selve formen. Hvis du vil vælge en form fra Photoshop's bibliotek, skal du gå til menuen Valg af tilpasset form, der ses her fremhævet med rødt.

Når du klikker på rullemenuen, ser du en hel række forhåndsindstillede indstillinger. Disse former spænder fra billedrammer og skiltning, til naturelementer, tekstbobler, hjerter og firkanter.
Til denne tutorial vil vi vælge en af blomsterne.
Formjusteringsværktøjer

Når jeg har valgt min formstil, er jeg nødt til at vælge farven til både udfyldning og streg.
Fyld er den farve, der vil være inden i din form. Slag er den farve, der skitserer din form.
Disse to indstillinger findes i øverste venstre hjørne af dit arbejdsområde. Ved at klikke på hver tilsvarende farveprøve vil du se en rullemenu dukke op.
Derfra kan du vælge en farvetone til din udfyldning eller streg. Du kan også vælge at have nogen farve overhovedet. Vælg den hvide boks med en rød gennemstrækningslinie for at lade din udfyldning eller streg være tom.

Derudover — hvis du ikke kan lide nogen af disse farveprøver - kan du også vælge en brugerdefineret farve fra farvevælgeren . Det findes i højre side af din dropdown-menu.
Vil du bruge flere brugerdefinerede farver på én gang? Sådan opretter du en farvepalet i Photoshop.

Den sidste indstilling, du skal være opmærksom på, er bredde- og typeindstillingerne for dit slagtilfælde .
Vi vil dække disse indstillinger senere i selvstudiet, men lige nu skal du være opmærksom på, at de er placeret ved siden af dine Fill and Stroke- indstillinger. Du kan også justere din linjebredde og -type, før du tegner din form, eller når du er færdig.
Trin 3: Tegn din form

Nu, hvor du har gjort dig bekendt med brugerdefineret formværktøj, er det tid til at tegne “blomsten”.
Opret først et nyt lag, så din form kan sidde på. Dette er vigtigt, da det giver dig mulighed for let at redigere din form og bruge blandingstilstanden til at finjustere farven senere.
Kontroller derefter, at dit brugerdefinerede formværktøj stadig er aktivt. Klik og træk derefter markøren hen over siden for at tegne din form. Du vil se konturen af det i blåt.
Må ikke bekymre dig for meget om placeringen af denne form, eller at dimensionerne ikke er nøjagtigt, hvor du vil have dem til at være. Du kan rette begge disse ting senere.

Når din form er omtrent den størrelse, du vil have den, skal du slippe din markør. De blå linjer udfyldes automatisk med farve, så længe du ikke har din Fill- indstilling sat til den røde gennemstrækning, før du startede.
Du vil også se små "markører" placeret på strategiske punkter langs denne blå kontur, der stadig omgiver din blomst. Du kan bruge disse markører til at justere din form, så lad os gøre det lige nu.
Trin 4: Juster din form

For at justere din form skal du gå til den venstre værktøjslinje og klikke på Direct Selection Tool . Ikonet ligner en lille hvid pil, der ses her fremhævet med rødt.

Det direkte valgværktøj giver dig mulighed for at justere individuelle ankerpunkter langs en sti. Når du har aktivt dit værktøj, vil du se alle de blå "markører" blive hvide. Dette er dine ankerpunkter.
For at justere et ankerpunkt skal du klikke på en af de hvide prikker - det bliver blåt igen for at vise dig, at det er valgt.

Klik derefter og træk dette ankerpunkt til en ny position for at justere din form.
Lad os sige, at jeg vil lave kronbladene på denne blomsterhud. For at gøre det vil jeg klikke og trække dette punkt nedad, mod midten. Det vil skære kronbladet i to.

Når ankerpunktet er, hvor jeg vil have det, skal jeg frigive min markør. Blomsten justeres automatisk til denne nye sti.
Jeg kan godt lide udseendet af dette, så jeg får fat i et andet ankerpunkt, klik derefter og træk for at oprette endnu et identisk blomsterblad.
Fortsæt med at gøre dette, indtil alle dine point er justeret.
Trin 5: Juster dine ankerpunkter

Når du klikker på et ankerpunkt, vil du muligvis bemærke, at to små "håndtag" vil stikke ud på hver side af det.
Dette er dine trækkontrolpunkter. Når du justerer dem, ændrer de formen på dit ankerpunkt i stedet for at flytte det fra punkt A til B.
For at justere disse håndtag skal du klikke på det ankerpunkt, du vil justere.
Klik derefter på det trækkontrolpunkt, du vil justere. Det bliver blåt.
Når du klikker på dette trækkontrolpunkt, skal du holde din markør nede og flytte den rundt på siden. Du vil bemærke, at den individuelle kurve for din form - forbundet med det specifikke ankerpunkt - ændres med den. Alle dine andre ankerpunkter forbliver de samme.
Hvis du ikke kan lide udseendet på denne kurve, kan du blot gå til Rediger> Fortryd trækkontrolpunkt . Photoshop vender tilbage til dine ændringer.
Trin 6: Juster dit slagtilfælde

Nu, hvor du har justeret formen på din blomst, er det tid til at finpudse stroken .
Sørg for, at din form er valgt. Gå derefter til værktøjslinjen øverst på dit arbejdsområde, og klik på rullemenuen for Slagstørrelse.
Ved at trække skyderen frem og tilbage over linjen, kan du få din streglinie til at se tyndere eller tykkere ud.

Du kan også ændre typen af slagtilfælde ved at klikke på rullemenuen ved siden af.
Trin 7: Foretag endelige justeringer

Nu hvor vi har justeret form, farve, stregbredde og type, er det tid til at se på denne brugerdefinerede form for at se, om vi er tilfredse med den.
Jeg er mest tilfreds med, hvordan dette ser ud. Hvis du ikke er tilfreds med dine egne farver, kan du finjustere dem yderligere ved at bruge Blending Mode i panelet Lag, der ses her fremhævet med rødt.

Du kan også flytte dit endelige design rundt på siden.
For at gøre dette, gå tilbage til din venstre værktøjslinje. Klik på den lille hvide pil i hjørnet på ikonet for direkte valg af værktøj for at få adgang til rullemenuen. Vælg den sorte pil i stedet.
Denne sorte pil er værktøjet til valg af sti . Når dette værktøj er aktivt, skal du klikke på din form, så de blå linjer vises. Klik og træk derefter din form rundt på siden, indtil du er tilfreds med dens placering.
Brug værktøjet Custom Shape til at designe noget cool
Der er en masse andre, mindre justeringer, som du kan lave med Photoshop's Custom Shape Tool. Ved at kende disse grundlæggende trin, vil du dog kunne justere selv det kedeligste af Adobes former og gøre dem til noget cool.
Er du interesseret i at vide mere om panelet Lag, og hvordan du kan bruge det til at ændre dit designs farve? Tjek derefter vores tutorial, der forklarer, hvordan man bruger blandingstilstand i Photoshop Sådan bruges blandingstilstand i Photoshop Sådan bruges blandingstilstand i Photoshop Photoshops blandingstilstand kan være skræmmende. Her er det grundlæggende i blandingstilstanden i Adobe Photoshop for at komme i gang. Læs mere .
Udforsk mere om: Adobe Photoshop, Digital kunst, Tip til billedredigering, Photoshop Tutorial.

