
Den komplette guide til udvalgte miniaturebilleder og billedstørrelser i WordPress
Reklame
Et billede er værd tusind ord - medmindre det er ændret størrelse korrekt, i hvilket tilfælde det er en smule pinligt. WordPress indeholder kraftfulde værktøjer til ændring af størrelse på billeder og miniaturer, men du skal vide, hvordan du håndterer dem.
Læs videre for alt hvad du har brug for at vide om billedstørrelser i WordPress og håndtering af fremhævede billeder.
Redigering af PHP i WordPress-filer
Dette indlæg indeholder PHP-kode til WordPress. Det kan være en god ide at læse vores gratis PHP-nedbrudskursus, inden du prøver på ændringer til dit tema.
Hvis du ikke har det godt med at åbne dine temafiler, eller ikke ønsker det, fordi de vil gå tabt med fremtidige temaopdateringer, kan du bruge pluginet My Custom Functions til at tilføje kodeblokke i stedet.
Mine brugerdefinerede funktioner
WordPress Billedstørrelse Grundlæggende

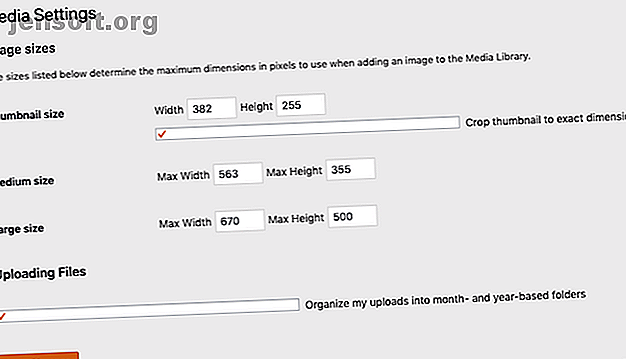
I WordPress admin-kontrolpanel ved du sandsynligvis allerede om Indstillinger > Media.
Dette er de tre standard billedstørrelser, som WordPress kalder: miniature, mellemstore og store . Miniature-størrelse har en speciel indstilling, der skal beskæres i den nøjagtige dimension, du angiver her. Dette behøver ikke være en 1: 1-forholdsdimension - du kan indstille den, som du vil.
Når beskæring er aktiveret, skaleres billederne og centreres, derefter kasseres alt, hvad der ikke passer, .
Den mellemstore og store indstilling fungerer lidt anderledes, idet du specificerer maksimale dimensioner for både bredde og højde, og billederne skaleres ned i overensstemmelse hermed. Hvis billedet er for lille, oprettes disse billedstørrelser ikke.
Når du uploader et nyt billede, gemmes originalen og er tilgængelig til at indsætte i et indlæg i fuld størrelse, og de andre registrerede billedstørrelser oprettes automatisk.
Tilføjelse af tilpassede billedstørrelser i WordPress
De tre størrelser, der er defineret som standard inden for WordPress, er muligvis ikke nok, hvorfor temaer og plugins har tilladelse til at tilføje deres egne brugerdefinerede størrelser. Hvis du har det godt med at redigere dine temafiler, kan du også gøre dette.
Åbn temabiblioteket og kig efter filen features.php. Tilføj følgende kode, en for hver billedstørrelse, du vil definere:
add_image_size( 'my-thumbnail', 400, 200, true); Hver nye billedstørrelse har brug for et navn, bredde og højde dimensioner, og hvorvidt billeder skal beskæres til nøjagtigt denne størrelse ( sandt eller falskt ). For strukturelle dele af et tema eller widget ønsker du generelt at beskære, så det ikke bryder layoutet.
Du bliver måske fristet til at oprette masser af tilpassede billedstørrelser, men du skal gøre det sparsomt. Hver billedstørrelse, du definerer, genereres for hvert enkelt billede, du uploader, selvom du kun havde beregnet det til os med det fremhævede billede.
Så hvis du har syv brugerdefinerede billedstørrelser plus de tre standardstørrelser, vil hvert billede, du uploader, spawn 10 små kopier af sig selv. Hvis du overvejer at et enkelt indlæg muligvis har 10 billeder indlejret i det, oprettes der 100 filer netop for det pågældende indlæg.
Du kan ikke oprette en brugerdefineret billedstørrelse og specificere, at den kun skal bruges til dine fremhævede billeder.
Selv hvis du ikke længere bruger en bestemt tilpasset størrelse og har slettet den kode (eller ændrede temaer), forbliver de gamle billeder på serveren for evigt. WordPress sletter ikke ubrugte billeder til dig. På et websted så gammelt eller så stort som MakeUseOf betyder det, at et par hundrede gigabyte spildes, hvor billeder lagres, der ikke længere bruges.
For mindre sider kan Media Cleaner-plugin hjælpe, men kør altid altid en fuld sikkerhedskopi.
Medierensere
Brugerdefinerede billedstørrelser til brug i postindhold
Som standard vises tilpassede billedstørrelser ikke i rullelisten, når du indsætter et billede i et indlæg. Det eneste, du vil se der, er miniaturebillede, mellemstor, stor og fuld størrelse (afhængigt af størrelsen på det originale billede, da det ikke bliver opskaleret).

Hvis du ønsker, at din brugerdefinerede størrelse også skal være på listen, har vi brug for lidt mere kode. Føj igen til din features.php- fil:
function image_sizes_to_mediapicker( $default_sizes ) { return array_merge( $default_sizes, array( 'my-thumbnail' => __( 'My Thumbail Size' ), ) ); } add_filter( 'image_size_names_choose', 'image_sizes_to_mediapicker' ); Dette fungerer ved at filtrere medievælgerlisten. Vi fletter den originale størrelsesliste-array med alle nye størrelser, som vi også ønsker, at de skal vises. Skift "min-miniatyrbillede" og "Min miniaturestørrelse" til din brugerdefinerede størrelse og det menneskeligt læsbare venlige navn, du gerne vil have det angivet som.
WordPress Featured Image Options
Udvalgte billeder er et enkelt billede, der er knyttet til et indlæg, men ikke nødvendigvis indsat i indholdet af indlægget. De bruges ofte af temaer i overskriften, på forsiden eller på sidebjælken. Med hensyn til billedstørrelse behandles de dog ikke anderledes end normale billeder.
For hver størrelse, du har defineret, duplikeres og ændres størrelsen på ethvert billede, der uploades, inklusive det viste billede.
Hvis du ikke kan se muligheden for at indstille fremhævet billede på din redigeringsskærm, er det muligt, at dit tema ikke understøtter funktionen. Du kan tvinge support ved at tilføje følgende linje til dit temas features.php- fil, men jeg vil kraftigt foreslå at finde et nyt tema i stedet.
Mangel på støtte til noget så grundlæggende som fremhævede billeder ville være tegn på forældet kode andetsteds.
add_theme_support('post-thumbnails'); Hvis du vil bruge det fremhævede billede i dit eget tema eller plugins, skal du bruge funktionen_post_tattnail () til at udsende billedmærket:
the_post_thumbnail('my-thumbnail', array('class'=>'my_post_thumbnail_css_class')); Funktionen tager 2 parametre: den navngivne størrelse, du leder efter (i dette tilfælde "min-miniature"), og eventuelle attributter, du vil videregive, som en brugerdefineret CSS-klasse.
Hvis du hellere bare ønsker at få den aktuelle URL til det viste billede end den krævede HTML også, kan du prøve dette i stedet (få den mellemstore billedstørrelse i dette eksempel):
$thumbnail = wp_get_attachment_image_src(get_post_thumbnail_id(), 'medium'); echo $thumbnail[0]; Regenererer WordPress-miniaturebilleder
Hver gang du ændrer dine standardbillededimensioner eller opretter en brugerdefineret billedstørrelse, gælder det kun for nye uploads. Alle dine eksisterende billeder forbliver i de originale dimensioner.
Hvis du vil ændre størrelsen på tidligere uploadede billeder, skal du bruge et plugin. AJAX Thumbnail Rebuild giver dig mulighed for at vælge, hvilke størrelser du skal regenerere og vil langsomt arbejde gennem dit arkiv.
AJAX Thumbnail Rebuild
Der er dog nogle begrænsninger og faldgruber, du dog skal vide om.
Selvom der vises størrelse på featured billeder, kan intet plugin omskrive indlæg efter indlæg. Hvis du f.eks. Føjede et billede til et indlæg i den store størrelse (som muligvis har været 500 px på det tidspunkt), ændrer du definitionen af stort ikke billedstørrelsen i indlægget. Det forbliver på 500 pixels, medmindre du redigerer indlægget og indsætter det samme billede igen i den nye størrelse.

Som nævnt genererer du en masse billeder, hvis du har en masse billedstørrelser. Heldigvis lader Thumbnail Rebuild dig begrænse dette til kun fremhævede billeder . Men igen, husk, at dette kun gælder for dit tidligere billede. Alle fremtidige uploads af billeder administreres af WordPress, hvilket betyder, at alle billedstørrelser oprettes til alt.
Nu ville det være et godt tidspunkt at også lære forskellen mellem JPG og PNG vide, hvornår man skal bruge hvilket filformat: PNG vs. JPG, DOC vs. PDF, MP3 vs. FLAC, vide, hvornår man skal bruge Hvilket filformat: PNG vs. JPG, DOC vs. PDF, MP3 vs. FLAC Kender du forskellene mellem JPG og PNG eller MP3 og FLAC? Hvis du ikke ved, hvilke filformater du skal bruge, så lad os guide dig gennem deres sondringer. Læs mere, så du ved at bruge det optimale format i fremtiden.
Tag dit WordPress-sted til næste niveau
Vil du finjustere dit WordPress-tema? Dit temas brug af billeder, farver og placering af elementer er hovedsageligt defineret af CSS og HTML, så vi anbefaler, at du tjekker disse trinvise tutorials for at lære CSS og HTML.
Og hvis du er interesseret i temaer, kan du tage et kig på disse seje WordPress-temaer til en fotografiportefølje.
Styrker dit WordPress-sted for ofte? Betaler du for meget? Skift til en velkendt hosting service som InMotion Hosting (speciel MakeUseOf-rabat med dette link) eller Bluehost (speciel MakeUseOf-rabat med dette link).
Udforsk mere om: Wordpress.

