
Sådan scriptes en stemmefølsom robotanimation i p5.js
Reklame
JavaScript er sproget på internettet. At arbejde i front-end-udvikling uden det er umuligt. For begyndere, især børn, kan det være udfordrende at vænne sig til sprogets syntaks.
For at færdiggøre nybegynderne kan endda installation og kørsel af en lokal server i browseren være en støddel. Hvad hvis der var en måde at gøre noget cool med JavaScript uden at installere noget? Indtast p5.js, et kodningsbibliotek designet med kreativitet i tankerne.
Her er, hvordan man opretter et lydreaktivt animeret robothoved ved hjælp af nogle enkle kodningsprincipper.

Hvad er p5.js?
P5.js-biblioteket blev oprettet af Los Angeles-baserede kunstner Lauren MacCarthy. Det er designet til at give en lignende platform som Processing, til kreativ udtryk og kunst. Klare værktøjer følger godt forklarede tutorials og referencedokumenter for at gøre det perfekt for begyndere.
Uanset om du laver animationer, musik, enkle spil eller endda opretter forbindelse til ekstern hardware 8 Fantastiske hardwareprojekter med behandling og p5.js 8 Fantastiske hardwareprojekter med behandling og p5.js DIY-elektronik er mere end bare Arduino og Raspberry Pi. I denne oversigt dækker vi nogle af de fedeste projekter, du kan lave med Processing og p5.js! Læs mere, p5.js kan hjælpe.
P5.js-editoren
For at begynde skal du åbne browservinduet og navigere til p5.js webredigeringsprogrammet. Før du starter, er der to valgfrie trin.
1. Du skal være logget ind på p5.js for at gemme dine skitser, så det er tilrådeligt at oprette en konto. Tilmelding er gratis, og du kan bruge din Google- eller GitHub-konto til at logge ind, hvis du ønsker det.
2. Klik på indstillingshjulet i øverste højre hjørne. Her kan du ændre tema og tekststørrelse for alle jer mørke temaelskere derude.

P5.js-editoren kombinerer et kodeditor, konsol og outputvindue i samme rum. Indtil videre er der to funktioner, der allerede er konfigureret til dig.
Grundlæggende om p5.js
Hver p5.js-skitse begynder med to elementer. Funktionen Opsætning () og Tegn () . Til dem af jer, der har programmeret en Arduino før, vil dette være velkendt!
function setup() { createCanvas(500, 500); } Opsætningsfunktionen () kører ved starten af dit program. I dette tilfælde opretter opsætningen et kvadratisk lærred på 400 pixels. Skift dette til (500, 500) for et lidt større område at arbejde.
Setup kører kun én gang og bruges til at oprette de nødvendige dele til dit program sammen med de oprindelige værdier til dit program.
function draw() { background(220); } Metoden draw () kaldes enhver ramme. Dette fungerer meget som loop-funktionen på Arduino eller opdateringsfunktionen i Unity 3D. Alt, hvad der skal ændres i din skitse, sker her. For øjeblikket bliver baggrunden tegnet op igen for hver ramme. Øverst ser du to ikoner, spille og stoppe. Klik på play.

Dette er indtil videre programmet - et lærred på 500 × 500 med en grå baggrund,
Oprettelse af en form
Arbejde med figurer i p5.js er lidt anderledes end de forudindstillede formobjekter, der blev brugt mo.js-webanimationsvejledningen. For at oprette en enkel ellipse skal du tilføje dette til koden i metoden draw () lige under, hvor du indstiller baggrundsfarven.
function draw() { background(220); ellipse(250, 250, 50) } Metoden ellipse () tager flere argumenter. De to første er dens X- og Y-position på lærredet. Da lærredet er 500 pixels bredt, indstilles disse to værdier til 250 ellipsen i midten. Det tredje argument er bredden på cirklen - i dette tilfælde 50 pixels.

Så du har en baggrund og en cirkel, men det ser ikke så godt ud. Tid til at ordne det.
Tilføje noget stil
Begynd med at ændre baggrundsfarve. Nummeret i parenteserne repræsenterer en gråskalaværdi. Så 0 er sort, og 255 er hvid med forskellige grå nuancer imellem. For at gøre baggrunden sort skal du ændre denne værdi til 0.
function draw() { background(0); ellipse(250, 250, 50); } Når du nu klikker på play, vil baggrunden være sort. For at give cirklen en smule farve, ønsker vi at påvirke dens RGB (rødgrøn og blå) værdier individuelt. Opret nogle variabler øverst i dit script (lige i starten, før opsætningsfunktionen) for at gemme disse værdier.
var r, g, b; I opsætningsfunktionen skal du indstille værdien på r til 255 og give de andre en værdi på 0 . Den kombinerede RGB-farve er lys rød!
r=255; g=0; b=0; For at anvende farven på cirklen skal du tilføje et opkald til udfyldning () til tegningsmetoden, lige før cirklen tegnes.
fill(r, g, b); ellipse(250, 250, 50); Klik nu på play, og du skal se en rød cirkel på sort baggrund.

At gøre cirklen er en god start, men tilføjelse af interaktivitet er hvor det bliver virkelig interessant!
Klik for at ændre farve
Det er ganske let at tilføje kode til at køre med et museklik i p5.js. Opret en ny funktion under metoden draw () .
function mousePressed() { r = random(256); g = random(256); b = random(256); } Musepresset () lytter til eventuelle musetryk og udfører koden inde i parenteserne. Den tilfældige () -funktion returnerer en tilfældig værdi mellem 0 og et givet tal. I dette tilfælde indstiller du værdierne r, g og b til mellem 0 og 255 på hvert musetryk.
Kør koden igen, og klik med musen et par gange. Cirklen skal ændre farve, når du gør det.

Nu er din animation reaktiv over for museklik, men hvad med at bruge brugerens stemme?
Opsætning af stemmestyring
Brug af systemmikrofonen gøres let med lydbiblioteket p5.js. Opret øverst i dit script en ny variabel kaldet mic .
var r, g, b; var mic; Føj disse linjer til din opsætningsfunktion () for at tildele mikrofon til lydindgangen.
mic = new p5.AudioIn() mic.start(); Når du klikker på afspil nu, får du en dialogboks, der beder om tilladelse til at få adgang til onboard-mikrofonen.

Klik på Tillad . Afhængig af hvilken browser du bruger, kan den huske dit valg, eller du skal muligvis klikke på en boks, der bekræfter. Nu er mikrofonen indstillet, og det er tid til at bruge den til brug.
Skalering efter volumen
Hvis du vil bruge lydstyrken på mikrofonen som en værdi i dit program, skal du gemme den som en variabel. Skift din tegnemetode () for at se sådan ud:
function draw() { var micLevel = mic.getLevel(); background(0); fill(r, g, b); ellipse(250, 250, 50 + micLevel * 2000); } Ved starten af funktionen oprettes en ny variabel kaldet micLevel og tildeles den aktuelle mikrofonamplitude.
Ellipsen havde en fast bredde på 50 pixels. Nu er 50 pixels den minimale bredde, tilføjet til micLevel-værdien, der opdaterer hver ramme. Antallet, som miclevel multipliserer med, varierer afhængigt af mikrofonens følsomhed.

Eksperimenter med højere værdier - en værdi på 5000 vil skabe en mere dramatisk ændring i skalaen!
Bemærk : Hvis dette ikke fungerer for dig, er din mikrofon muligvis ikke konfigureret korrekt. Browseren bruger systemets standardmikrofon, og du skal muligvis ændre dine lydindstillinger og opdatere.
Konstruktion af robotten
Nu har du alle de nødvendige værktøjer til at oprette robotten. Først skal du flytte ellipsen, du har oprettet, og tilføje en anden for at gøre øjnene.
ellipse(150, 150, 50 + micLevel * 2000); ellipse(350, 150, 100 +micLevel * 2000); "Tænderne" er en række rektangler, der strækker sig fra bunden af skærmen. Bemærk, at den rette () -metode kræver en ekstra parameter for dens faste bredde.
rect(0, 500, 100, -100 -micLevel * 5000); rect(400, 500, 100, -100 -micLevel * 5000); rect(100, 500, 100, -100 -micLevel * 3000); rect(300, 500, 100, -100 -micLevel * 3000); rect(200, 500, 100, -100 -micLevel * 1000); Denne gang ønsker du kun, at tændenes højde skal ændres, og for at give den "smilende" effekt skal de have forskellige følsomheder. Minimumshøjden er -100 (da den kommer op fra bunden af lærredet), så micLevel skal også være et negativt tal.
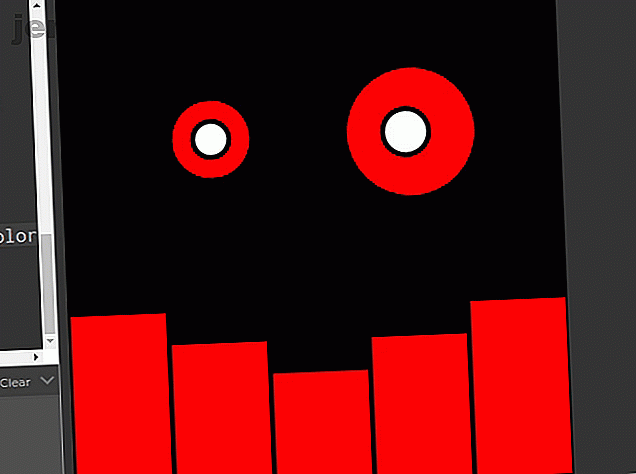
Klik på play, så skal du se et næsten færdigt robotansigt!

Endnu en gang kan det være nødvendigt at justere dine multiplikatornumre for at få de bedste resultater.
Tilføjelse af efterbehandling
Føj eleverne til øjnene med endnu flere ellipsopkald . Brug en anden udfyldning () for at gøre dem hvide. Føj dette til din tegning () -metode, under de "tænder", du lige har oprettet.
fill(255); ellipse(150, 150, 20 + micLevel * 1000); ellipse(345, 150, 30 + micLevel * 1000); Endelig, for at give hele stykket en lille definition, skal du ændre slagvægten i din setup () -funktion
strokeWeight(5); Det er det!

Hvis noget ikke fungerer, skal du kontrollere din kode grundigt, og du kan se den fulde kode fra denne tutorial i p5-editoren om nødvendigt.
Gå fremad med p5.js
Denne begyndervejledning dækker nogle grundlæggende koncepter med p5.js, der viser, hvor nemt det er at være kreativ. Som altid skraber dette projekt næppe overfladen på alt det, p5.js er i stand til.
Brug af tid på at skabe kunst med p5.js er godt brugt tid, da du gør dig bekendt med at tænke som en programmør og JavaScript-syntax. Dette er alle vigtige færdigheder, du kan tage videre, hvis du beslutter dig for at dykke i helhjertet og virkelig lære JavaScript. Lær virkelig JavaScript med 5 top Udemy-kurser. Lær virkelig JavaScript med 5 top Udemy-kurser. JavaScript er programmeringssproget på nettet. Hvis du har en grund til at lære JavaScript, kan disse fem fremragende kurser fra Udemy være stedet at begynde din kodningstur. Læs mere !
Udforsk mere om: Kodetutorials, JavaScript.

